🌱 → 🌳
[node.js] View Engine(ejs, pug, nunjucks) 본문
📌 view engine
✅ EJS
- 가장 기본이 되는 view engine
- HTML 문법 사용
- 레이아웃 기능 X
✅ pug
- HTML 문법을 단순화하여 사용
- 레이아웃 기능 O
✅ nunjucks
- HTML 문법을 그대로 사용
- 레이아웃 기능 O
✔️ EJS 사용하기
npm i -d ejsexpress에 어떤 view engine 사용할지 알리기 (서버코드)
app.set('view engine', 'ejs');폴더 가장 외부에 views 폴더 만들고 내부에 index.ejx 파일 만들기
localhost:port번호/users 기본 요청이 들어오면 index.js 파일 띄우기
userRouter.get('/', (req, res) => {
res.render('index');
});
📍 ejs 동적 웹 시작
- 서버 코드
userRouter.get('/', (req, res) => {
const userLen = USER.length;
res.render('index', { USER, userCounts: userLen });
});- 뷰 코드
<body>
<h1>회원 목록</h1>
<h2>
총 회원 수 <%= userCounts %>
</h2>
<ul>
<li>
<p>ID: <%= USER[0].id%>
</p>
<p>이름: <%= USER[0].name%>
</p>
</li>
</ul>
</body>
✅ ejs 문법
- 데이터 받을 때 : <%= %>
- JS 문법을 html에 적용하고 싶을 때 : <% %>
ex) if와 for문을 조합해서 회원 목록 전부 띄우는 페이지
<body>
<h1>회원 목록</h1>
<h2>
총 회원 수 <%= userCounts %>
</h2>
<ul>
<% if(userCounts> 0) { %>
<% for(let i=0; i < userCounts; i++) { %>
<li>
<p>ID: <%= USER[i].id %>
</p>
<p>이름: <%= USER[i].name %>
</p>
</li>
<% } %>
<% } else { %>
<li>
회원 정보가 없습니다!
</li>
<% } %>
</ul>
</body>
✅ css 적용하기
views 폴더에 css 폴더 생성 후 style.css 파일 만들기
css로 index.ejs 꾸민 후 index.ejs에서 css 파일 link 시키기
<link rel="stylesheet" href="./views/css/style.css">...?

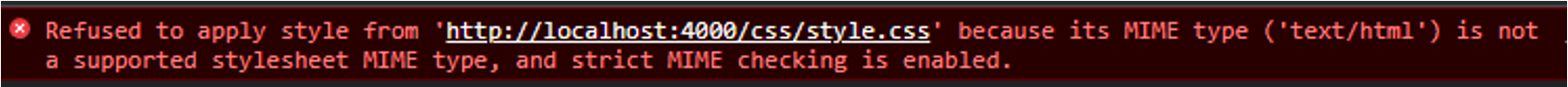
👊🏻 에러 메시지 확인

css 파일의 위치를 localhost:4000/css/style.css에서 찾고 있음
안되는 게 맞음
-> url과 back-end 폴더 구조가 동일하면 페이지 접속 주소 또는 api 주소만 보고도 서버의 구조를 파악할 수 있음
만약, 서비스가 중요한 회원 정보를 담고 있다면 해킹 위험 발생
따라서, express 같은 프레임 워크에서는 url 주소를 바탕으로 back-end폴더의 구조를 알 수 없도록 static이라는 미들웨어 제공
📍static 사용하기
static은 브라우저에서 접근이 가능한 폴더의 위치를 지정해주는 역할을 함
사용법: app.use(express('폴더위치'));
app.use(express.static('views'));위의 미들웨어를 사용하면 프로젝트에서 사용하는 폴더 경로의 시작점은 localhost:4000/views가 됨
따라서, ./의 상대 경로 -> localhost:4000/views/ 와 동일한 의미를 가짐
이제, index.ejs 파일 css 링크 경로를 아래와 같이 변경하면 css가 적용되는 것을 확인할 수 있음
<link rel="stylesheet" href="./css/style.css">
참고, 하나의 폴더만 등록만 가능한 것 아님 !
app.use(express.static('js'));
app.use(express.static('views'));여러 폴더를 설정하면 해당 폴더를 각각 찾아 다니면서 파일을 찾음(파일 없으면 에러 발생)
but, 브라우저에서 접근 가능한 기본 폴더를 설정하는 만큼 너무 많은 폴더를 정하는 것은 피하는게 좋음
대부분 public이라는 폴더를 기본으로 설정해두고 해당 폴더만 설정하는 경우 많음
public : 브라우저 등의 클라이언트가 접근이 가능한 폴더로써 보통 css, 브라우저에서 사용하는 js, 이미지 등을 위치 시킴
'Server > Node.js' 카테고리의 다른 글
| [node.js] Front에서 Back으로 데이터 전송 (0) | 2022.09.24 |
|---|---|
| [node.js] Error Handling (1) | 2022.09.24 |
| [node.js] File-System(promise, async/await) (0) | 2022.09.24 |
| [node.js] DOTENV, 중요 정보를 관리하는 모듈 (0) | 2022.09.19 |
| [node.js] Express 기본 폴더 구조 (0) | 2022.09.05 |



