Notice
Recent Posts
Recent Comments
Link
🌱 → 🌳
[React] React.Fragment 본문
728x90
React.Fragment
실제 리액트에서 컴포넌트를 조합할 때, 최상위에 div를 사용하지 않고 반환해야하는 경우가 생김
css가 깨진다거나, 테이블 요소 사이에 div요소가 들어가면 error가 발생하는 경우
React.Fragment로 return 값에서 최상위 tag 역할을 하는 div 없애기
import React from "react";
export default function ReactFragment() {
return (
<React.Fragment>
<h1>안녕하세요!</h1>
<span>반갑습니다!</span>
</React.Fragment>
);
}
(react 라이브러리의 기능이므로 react 라이브러리 추가 필요)
<> </>
React.Fragment는 <>로 대체 가능 !
import React from "react";
export default function ReactFragment() {
return (
<>
<h1>안녕하세요!</h1>
<span>반갑습니다!</span>
</>
);
}
✔️ 필요 예시)
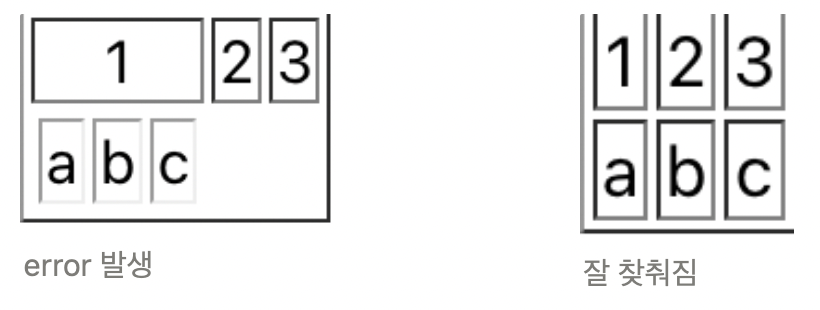
테이블 요소안에는 div tag가 들어가지 못함
이럴때 문제가 생기는데 이것을 react.fragment로 해결 가능
import TableColumn from "./components/TableColumn";
function App() {
return (
<div className="App">
<table border="1">
<tbody>
<tr border="1">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<TableColumn />
</tr>
</tbody>
</table>
</div>
);
}
export default App;
// error 발생하는 상황
import React from "react";
export default function ReactFragment() {
return (
<div>
<td>a</td>
<td>b</td>
<td>c</td>
</div>
);
}
// error 해결 !
import React from "react";
export default function ReactFragment() {
return (
<>
<td>a</td>
<td>b</td>
<td>c</td>
</>
);
}

728x90
'Client > React' 카테고리의 다른 글
| [React] useState vs useRef vs Variable (0) | 2022.09.30 |
|---|---|
| [React] JSX (Javascript XML) (1) | 2022.09.26 |
