🌱 → 🌳
[CSS] Flexbox 본문
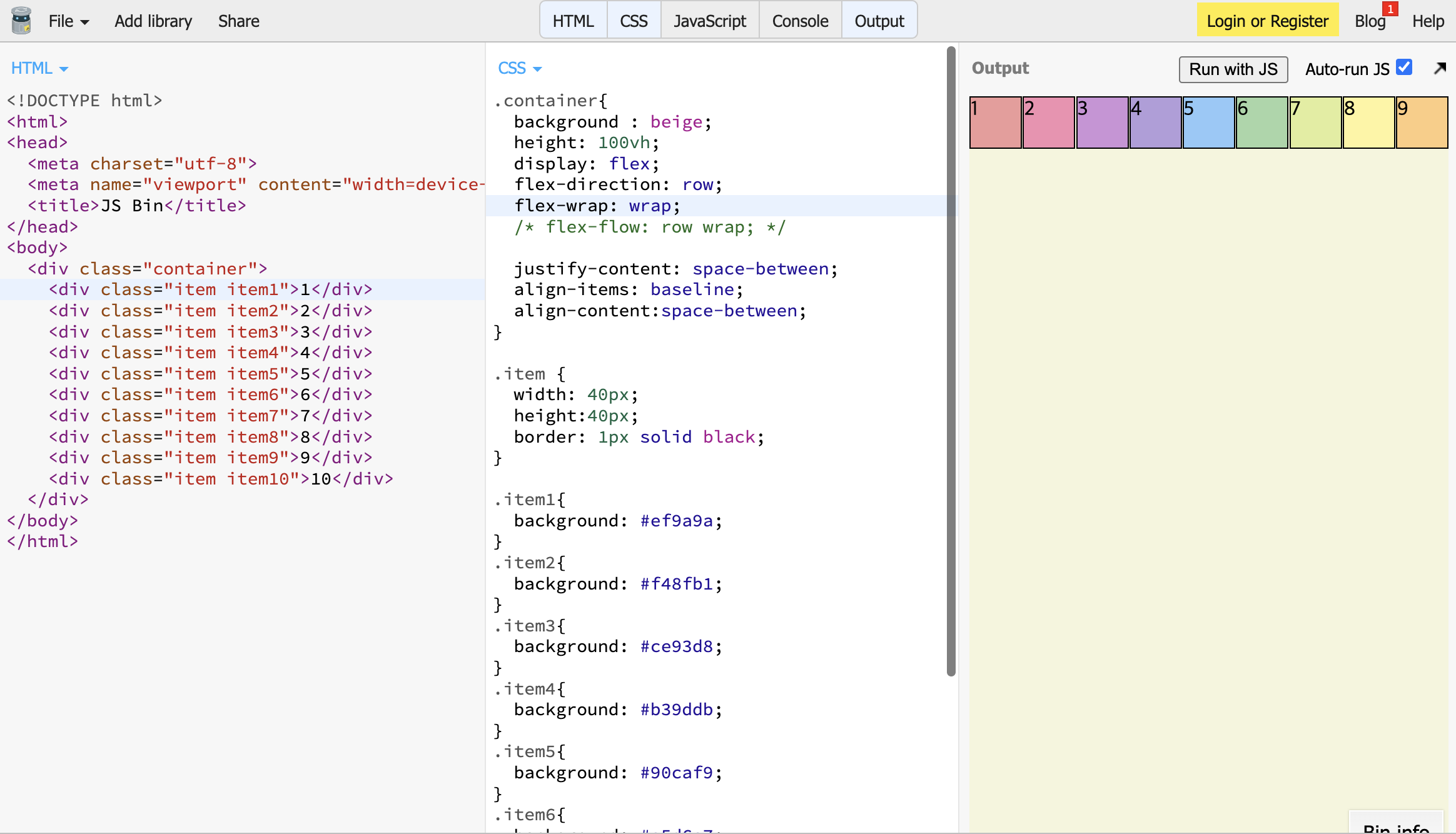
Container

container 속성값들
display
flex-direction
flex-wrap
flex-flow
justify-content
- flex-start: 요소들을 컨테이너의 왼쪽으로 정렬
- flex-end: 요소들을 컨테이너의 오른쪽으로 정렬
- center: 요소들을 컨테이너의 가운데로 정렬
- space-between: 요소들 사이에 동일한 간격을 둠
- space-around: 요소들 주위에 동일한 간격을 둠
align-items
align-content
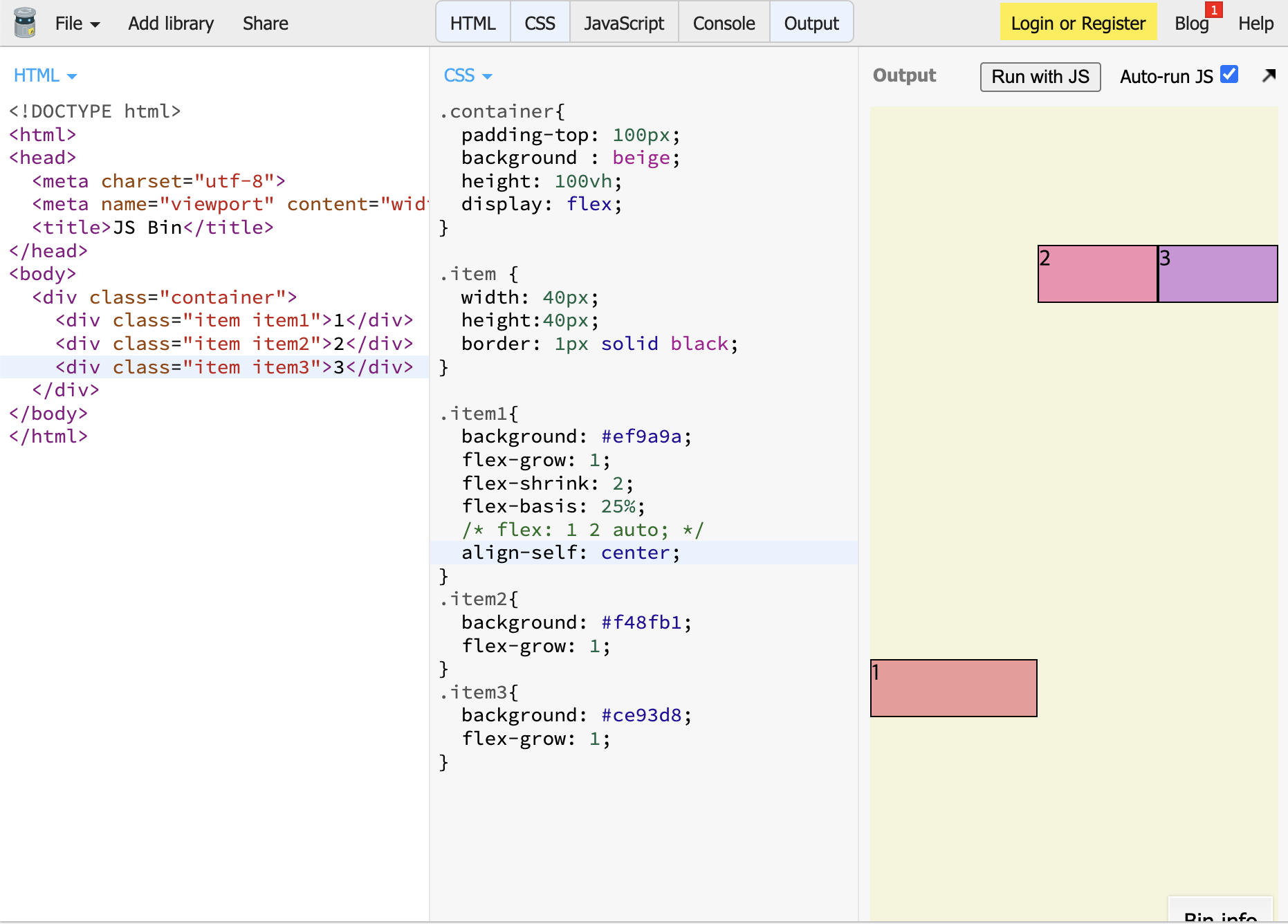
Item

item 속성 값들
order: item 순서
flex-grow : 고유한 사이즈 유지(0), 박스에 맞도록 변경(1)
flex-shrink: container size 작아질 때 어떻게 작아질지 설정
flex-basis: item이 다른 item에 비해 얼마나 차지할 지 %로 설정
align-self: container의 align 설정값에서 벗어나 본인의 자리 설정 가능
Resources
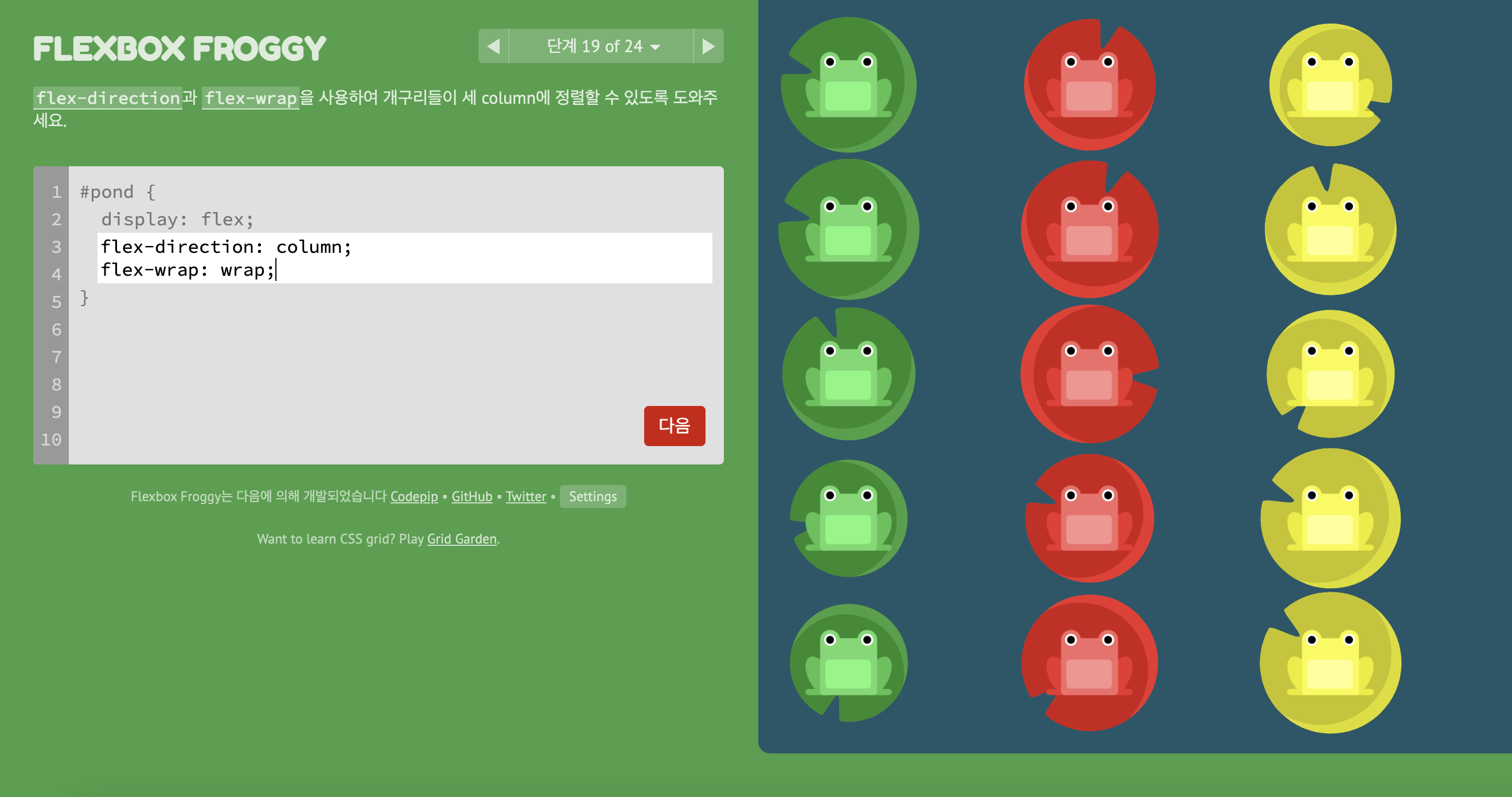
Flexbox Froggy 게임: https://flexboxfroggy.com/
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com

https://material.io/resources/color/#!/?view.left=0&view.right=0
Color Tool - Material Design
Create and share color palettes for your UI, and measure the accessibility of any color combination.
material.io
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
A Complete Guide to Flexbox | CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes hi
css-tricks.com
https://developer.mozilla.org/en-US/docs/Web/CSS/float
float - CSS: Cascading Style Sheets | MDN
The float CSS property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. The element is removed from the normal flow of the page, though still remaining a part of the flow (in contrast to abs
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
Basic concepts of flexbox - CSS: Cascading Style Sheets | MDN
The Flexible Box Module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities. This article gives an outline of
developer.mozilla.org
'Client > HTML CSS' 카테고리의 다른 글
| [HTML] Span Tag (0) | 2022.06.21 |
|---|---|
| [HTML] HTML 구조 (0) | 2022.06.19 |
| [CSS] 레이아웃 정리 display, position 완성 (0) | 2022.05.10 |
| [HTML/CSS] 드림코딩 강의 정리 (0) | 2022.05.09 |
| 모각코 HTML/CSS 심화 2일차 (0) | 2022.04.11 |


