Notice
Recent Posts
Recent Comments
Link
🌱 → 🌳
[HTML] Select Tag, Input Tag 본문
728x90
📌 <select> Tag
선택 메뉴(드롭 다운)을 만드는 태그
<select>: select 폼 생성
- name: select
<option>: select 폼의 옵션 값 생성
- value: 실제적으로 전달되는 값(컴퓨터가 읽는 값)
- selected: 최초에 선택된 값으로 설정
- disabled: 옵션은 보이지만 선택을 못하도록 설정
<optgroup>: option을 그룹화
- label: optgroup 이름 설정
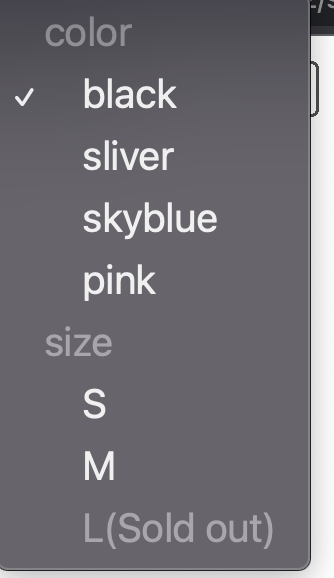
예시 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Select</title>
</head>
<body>
<select name="" id="">
<!-- selected는 select tag 1개당 1개 -->
<optgroup label="color">
<option value="black" selected>black</option>
<option value="sliver">sliver</option>
<option value="skyblue">skyblue</option>
<option value="pink">pink</option>
</optgroup>
<optgroup label="size">
<option value=S">S</option>
<option value="M">M</option>
<option value="L" disabled>L(Sold out)</option>
</optgroup>
</select>
</body>
</html>


📌 <input> Tag
벡엔드를 위해,, 앞으로 협업을 위해 ,, 모든 input에는 name을 지정해 주는 것이 좋음
type=""
- button
- text (placeholder: 사용자에게 어떤 형식으로 입력해야 하는지 알려주는 속성)
- password
- checkbox
- radio
- date (datetime-local)
- color
728x90
'Client > HTML CSS' 카테고리의 다른 글
| [CSS] CSS SELECTOR (0) | 2022.06.21 |
|---|---|
| [CSS] CSS 상속 (0) | 2022.06.21 |
| [HTML] Span Tag (0) | 2022.06.21 |
| [HTML] HTML 구조 (0) | 2022.06.19 |
| [CSS] Flexbox (0) | 2022.05.10 |


