🌱 → 🌳
[CSS] CSS 속성 - 박스 모델 본문
앞으로 배울 CSS 속성
박스 모델
글꼴, 문자
배경
배치
플렉스(정렬)
전환
변환
띄움
애니메이션
그리드
다단
필터
📌 박스 모델
글자와 상자
: 요소가 화면에 출력되는 특성, 크게 2가지로 구분
- 인라인(inline) 요소: 글자를 만들기 위한 요소들
- 블록(block) 요소: 상자(레이아웃)를 만들기 위한 요소들
✅ Inline 요소
<!-- 대표 인라인 요소 -->
<span></span>본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도
span tag: 글자를 쓰기 위한 가로 공간 확보 해주는 빈 tag에 가까움
요소가 수평으로 쌓임




✅ Block 요소
<!--대표적은 블록 요소 -->
<div></div>본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 요소



✅ Inline-Block
block 요소가 수직으로만 쌓이는 문제점을 해결하고자 나온 개념
디자인이 중요시 되면서 가로로 블록을 나열 하는 경우가 많이 생겼는데 span tag는 inline 요소라서 해당 구역을 꾸미기가 어려움
따라서, 둘의 특징을 합쳐 만든 것이 inline-block!

📌 width, height
✅ width, height
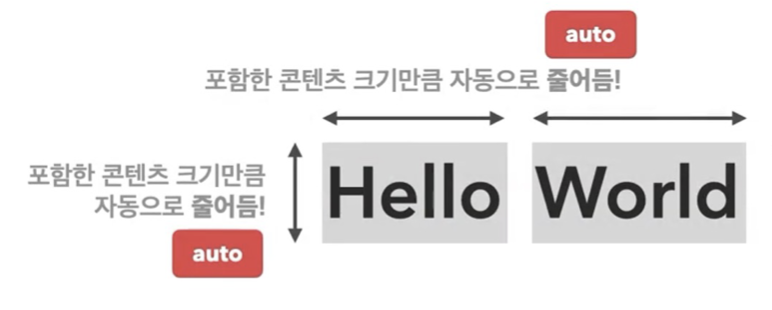
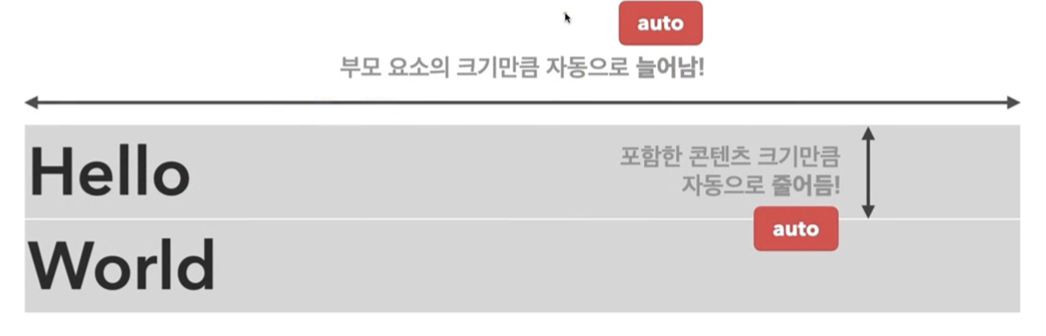
요소의 가로/세로 너비
기본값: auto 브라우저가 너비를 계산
단위: px, em, vw, vh 등
✅ max-width, max-height
요소가 커질 수 있는 최대 가로/세로 너비
기본값: none 최대 너비 제한 없음
부모, 자식 간 상속 시 자식 요소가 너무 커지는 것을 막아줌
✅ min-width, min-height
요소가 작아질 수 있는 최소 가로/세로 너비
기본값: 0 최소 너비 제한 없음
반응형 웹 페이지 구현 시 화면이 아무리 작아져도 유지되는 최소 크기를 지정해줌
📌 CSS 크기 단위
- px 픽셀
- % 상대적 백분율 (직계 부모 요소 참고)
- em 요소의 글꼴 크기 (직계 부모 요소 참고)
- rem 루트 요소(html)의 글꼴 크기 (HTML 요소 참고)
- vw 뷰포트 가로 너비의 백분율 (브라우저 화면 크기 요소 참고 - 테블릿, 핸드폰, 반응형 웹의 등장으로 유행)
- vh 뷰포트 세로 너비의 백분율
✅ calc()
사용자가 원하는 크기 값을 게산하여 적용
ex) calc(100vh - 20vw)
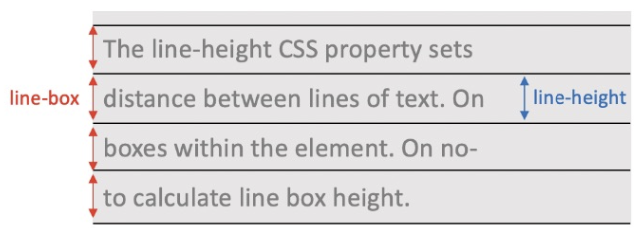
✅ line-height
- 영역 요소 내부 컨텐츠 글자의 줄 높이
- box model의 크기 단위 적용 가능(font에도 적용 가능)
- 컨텐츠가 1줄인 경우 box height와 line height를 동일하게 하면 세로 중앙 정렬 효과

📌 Margin, padding
✅ margin
- 요소의 외부 여백(공간)을 지정하는 단축 속성
- 음수 사용 가능
- 기본값: 0 외부 여백 없음
- auto 브라우저가 여백을 계산
- 두 블록 요소의 margin이 겹칠 경우 margin 값이 큰 쪽만 반영

개별 속성도 적용 가능
- margin-top
- margin-bottom
- margin-left
- margin-right
✅ padding
- 요소의 내부 여백(공간)을 지정하는 단축 속성
- 요소의 크기가 커짐
- 기본값: 0 내부 여백 없음
- %로 부모 요소의 가로 너비에 대한 비율로 지정 가능

개별 속성
- padding-top
- padding-bottom
- padding-left
- padding-right
'Client > HTML CSS' 카테고리의 다른 글
| HTML/CSS 만을 이용한 Starbucks Header 클론 코딩 (0) | 2022.07.07 |
|---|---|
| [CSS] CSS SELECTOR (0) | 2022.06.21 |
| [CSS] CSS 상속 (0) | 2022.06.21 |
| [HTML] Select Tag, Input Tag (0) | 2022.06.21 |
| [HTML] Span Tag (0) | 2022.06.21 |


